티스토리 뷰
DOM에 접근하기
웹 문서에서 원하는 요소를 찾아가는 것을 '접근한다'고 한다.
이벤트를 거는 등 요소를 제어하기 전에 그 요소를 먼저 지정할 수 있어야 한다.
CSS에서 id, class, html 태그(<p>, <h1> 등)를 선택자(selector)라고 하는데 이 선택자를 사용해서 DOM에 접근하는 여러가지 방법이 있다.
getElementById()
id는 문서 내에서 유일하기 때문에 특정 요소를 빠르게 찾을 때 유용하다.
이 메서드는 주어진 문자열과 일치하는 id 속성을 가진 요소를 찾고, 지정된 값을 가진 요소 객체를 반환한다.
괄호 안에는 id명이 들어간다.
[예시]
bellori라는 id 값을 가진 요소에 접근하려면 아래와 같다.
document.getElementById(“bellori”)getElementsByClassName()
class의 경우 id와 다르게 2개 이상의 복수로 사용될 수 있어 반환하는 요소가 2개 이상일 수가 있다.
그래서 메서드의 이름에서도 알 수 있듯이 Element가 아닌 s 복수형을 사용하여 Elements이다.
[예시]
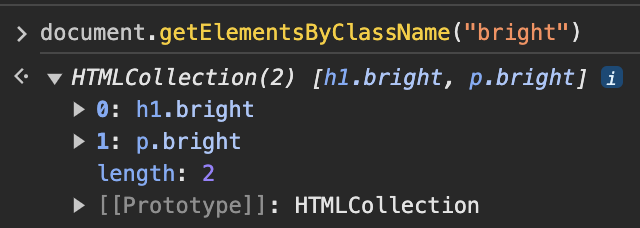
"bright"라는 class 이름을 가신 요소를 모두 찾으려면 아래와 같다.
document.getElementsByClassName(“bright”)
이 메서드를 사용하게 되면 class 이름이 같은 DOM 요소들이 HTMLCollection이라고 하는 숫자로 된 키 값을 가진 객체에 저장되는데 배열과 비슷하고 배열처럼 사용할 수 있지만 배열은 아니다.

getElementsByTagName()
이 메서드의 경우 getElementsByClassName() 메서드와 비슷하다.
id나 class가 별도로 없다면 HTML 태그로 찾는 것이다.
이것도 class처럼 2개 이상의 복수로 사용될 수 있어 반환하는 요소가 2개 이상일 수가 있다.
따라서 반환되는 값도 HTMLCollection 형태로 저장된다.
[예시]
웹 문서에서 <p> 태그를 사용한 모든 요소에 접근하려면 다음과 같이 사용한다.
document.getElementsByTagName(“p”)querySelector(), querySelectorAll()
위의 getElementById(), getElementsByClassName(), getElementsByTagName() 메서드 모두 반환값이 HTMLElement 객체이다.
DOM 트리의 텍스트, 속성 노드까지 자유롭게 제어하려면 이 메서드들을 사용해야 한다.
id 선택자처럼 반환값이 하나라면 querySelector()를 사용하고, class 선택자나 태그 이름을 사용하여 여러 값이 한꺼번에 반환될 경우에는 querySelectorAll() 메서드를 사용한다.
querySelector() 메서드로 class나 tag 로 접근하지 못하는 것은 아니다. 다만, 2개 이상 요소가 있다면 첫 번째 요소만 반환한다.
[예시]
css와 동일하게 괄호 안에는 id 이름 앞에는 # 을 붙이고 class 이름 앞에는 .을 붙인다.
태그는 기호 없이 태그명만 쓰면 된다.
document.querySelector("#bellori") // id 선택
document.querySelectorAll(".bright") // class 선택
document.querySelectorAll("p") // html 태그 선택
이 두 메서드의 반환값은 한 개라면 노드이거나 여러 개인 경우 노드 리스트(Node List)라는 유사배열을 반환한다.
'Development' 카테고리의 다른 글
| 크롬 확장 프로그램 충돌로 인한 레이아웃 깨짐 문제 해결 (0) | 2024.01.09 |
|---|---|
| 웹 요소의 속성을 가져오거나 수정하는 방법 (1) | 2023.12.27 |
| 웹 요소의 내용을 수정하는 방법 (0) | 2023.12.26 |
| 문서 객체 모델(DOM)이란? (0) | 2023.12.25 |
| 새 브라우저 창을 여는 window.open() 메서드 (1) | 2023.12.18 |